Merhaba arkadaşlar, Wordpres sitemizde Woocommerce altyapısı ile eklediğimiz ürünlerin altına aynı gün kargo, ücretsiz kargo ve güvenli ödeme gibi rozet veya etiket ekleme eklenti olmadan nasıl yapılır? sizlere wordpress’te eklenti olmadan kod ile eklemeyi göstereceğim.
Öncelikle wordpress panelinden görünüm sekmesi altında tema düzenleyici’lere tıklıyoruz ve açılan sayfanın sağında bulunan tema dosyalarından tema işlevleri (yani functions.php) tıklıyoruz. ardından açılan sayfaya aşağıdaki kodları sırasıyla yazıyoruz.
Rozetlerimizin ayarlanabilir olması için öncelik woocommerce ürün düzenleme ayarlarına altına checkbox şeklinde ekleyeceğiz. bunu için ürün ayarlarını içine wordpress fonksiyonu ile action ekliyoruz.
add_action( 'woocommerce_product_options_reviews', 'rozet_checkbox' );Eklediğimiz bu action bir fonksiyon oluşturarak fonksiyonun içine kaç tane rozet eklemek istiyorsak o kadar checkbox oluşturacağız. aşağıdaki gibi…
function rozet_checkbox() {
woocommerce_wp_checkbox(
array(
'id' => 'ke_ucretsiz_kargo', //aynı id'ler olmamasına dikkat ediniz
'class' => '',
'label' => 'Ücretsiz kargo' // checkbox adı
)
);
woocommerce_wp_checkbox(
array(
'id' => 'ke_ozel_ogutme', //aynı id'ler olmamasına dikkat ediniz
'class' => '',
'label' => 'Kişiye Özel Öğütme' // checkbox adı
)
);
woocommerce_wp_checkbox(
array(
'id' => 'ke_aynigun_kargo', //aynı id'ler olmamasına dikkat ediniz
'class' => '',
'label' => 'Aynı Gün' // checkbox adı
)
);
}Oluşturduğumuz checkbox kaydetmek için post meta’yı kullanıyoruz. Bunun için tekrar bir daha action fonksiyonunu kullanıyoruz.
add_action( 'save_post', 'rozet_checkbox_save' );Yukarı action’a kaydetme fonksiyonunun içine otomatik kaydetme ve update_post_meta ile oluşturduğumuz checkboxları post_meta’ların içine kaydediyoruz.
function rozet_checkbox_save( $product_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) // otomatik kayıt etme
return;
if ( isset( $_POST['ke_ucretsiz_kargo'] ) ) { // yukarıda oluşturduğumuz ID'leri buraya ekliyoruz.
update_post_meta( $product_id, 'ke_ucretsiz_kargo', $_POST['ke_ucretsiz_kargo'] );
} else delete_post_meta( $product_id, 'ke_ucretsiz_kargo' );
if ( isset( $_POST['ke_ozel_ogutme'] ) ) { // yukarıda oluşturduğumuz ID'leri buraya
update_post_meta( $product_id, 'ke_ozel_ogutme', $_POST['ke_ozel_ogutme'] );
} else delete_post_meta( $product_id, 'ke_ozel_ogutme' );
if ( isset( $_POST['ke_aynigun_kargo'] ) ) { // yukarıda oluşturduğumuz ID'leri buraya
update_post_meta( $product_id, 'ke_aynigun_kargo', $_POST['ke_aynigun_kargo'] );
} else delete_post_meta( $product_id, 'ke_aynigun_kargo' );
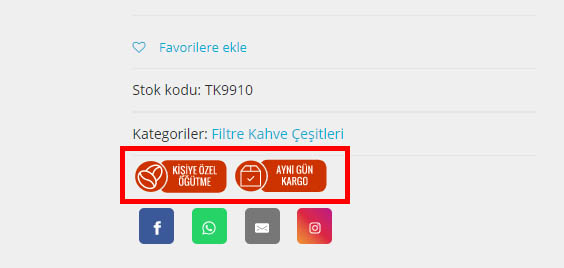
}Rozetlerimizi post meta‘ya kayıt işlemini tamamladık sırada ise bu rozetlerimizi Woocommerce ürün sayfasından göstermek. Bunun için woocommerce için kullanabileceğimiz bazı yer action kodları var aşağıdaki gibi

Kategorilerin altına rozetlerimizi eklemek aşağıdaki action kodunu kullanıyoruz.
add_action( 'woocommerce_single_product_summary', 'rozetleri_goster', 50 );
Yukarıda yazdığımız action koduna fonksiyon dosyamızı oluşturarak eğer checkbox işaretli bu rozetleri gösterecektir.
function rozetleri_goster() {
global $product;
echo '<div style="display:block; margin-top:2px;">';
if ( get_post_meta( $product->get_id(), 'ke_ucretsiz_kargo', true ) ) { //Checkbox işaretli ise
echo '<img class="alignnone size-full wp-image-2524" src="https://siteadi.com/wp-content/uploads/2021/02/ucretsiz-kargo.svg" alt="" width="100" height="40">';
}
if ( get_post_meta( $product->get_id(), 'ke_ozel_ogutme', true ) ) { //Checkbox işaretli ise
echo '<img class="alignnone size-full wp-image-2524" src="https://siteadi.com/wp-content/uploads/2021/02/kisiye-ozel-ogutme.svg" alt="" width="100" height="40">';
}
if ( get_post_meta( $product->get_id(), 'ke_aynigun_kargo', true ) ) { //Checkbox işaretli ise
echo '<img class="alignnone size-full wp-image-2524" src="https://siteadi.com/wp-content/uploads/2021/02/ayni-gun-kargo.svg" alt="" width="100" height="40">';
}
echo '</div>';
}Bu yazının dosyasına buradan ulaşabilirsiniz.
Arkadaşlar yazımızda hata veya önerileriniz olursa lütfen yorum yapın.
Unutmayın! Paylaşmak; kazanmanın en hızlı ve kolay yoludur. Bir sonraki blog’ta görüşmek dileğiyle esen kalın.